The Third Day of Tiny Code Christmas
Tiny Code Christmas - Day 3⌗
Welcome to Day 3 of Tiny Code Christmas! If you’re just joining us don’t forget to check out the overview, and start at Day 1! You can start whenever you like, there are no deadlines!
Today we’re going to look at an essential technique that is used to code per-pixel effects, instead of using shapes or cls() we are going to manipulate the screen by changing the color of individual pixels! This is the basis of future effects and can be combined with shapes to good effect!
The Challenge: Little by Little!⌗
The first challenge is to get a basic animated per-pixel effect on the screen!
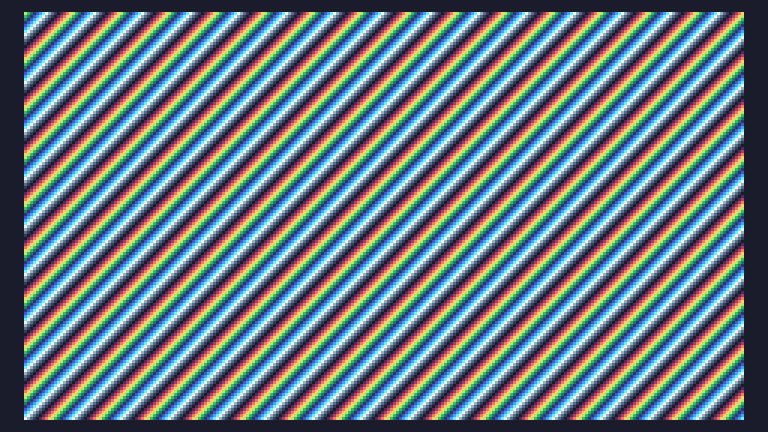
Use two for loops to address every pixel, and set the color based on the x or y location, this should give you a nice gradient in TIC-80, and something a little less smooth in PICO-8 unless you rearrange the palette. Add in a time value so that your effect is animated! You can animate the color, position, scale, or anything else you can think of. Tomorrow we’ll be extending this to create a classic plasma effect. You don’t have to match the example perfectly, it’s just a basic example of one possible effect.
You can take a look at our Day 3 video above for an overview on this type of effect.

The second challenge is to keep your effect at a maximum of 128 characters! Half the amount we used on the previous challenges! On the PICO-8 this may be more difficult to do with a custom palette, so for this challenge you can choose not to include the palette in your character count.
The Expert Challenge!⌗
No expert challenge today, just get creative!

Sharing is Caring!⌗
If you feel like it, why not share what you’ve done with us on the LoveByte Discord, #lovebyte on IRCnet, or share on Twitter and Mastodon using the hashtag #lovebytetcc